티스토리 뷰
애드센스 승인 후 서치콘솔을 확인하던 중에 '‘query-input’ 입력란이 누락되었습니다.(경로: 'potentialAction')'라는 메세지를 받았습니다. 해결방법을 알아보고 설정을 해둔지 몇일이 지나서 해결이 되었다는 메세지를 받았습니다. 방법을 확인하시고 여러분들도 위와 같은 문제를 해결이 완료되길 기원합니다.
구글태그매니저 가입

계정만들기를 선택합니다.
신규컨테이너 생성


계정이름 : 블로그 이름을 작성하였습니다.
국가 : 대한민국
컨네이너 이름 : 티스토리 주소 또는 도메인 주소
타겟 플랫폼 : "웹" 선택
만들기 클릭!!

만들기를 클릭하면 약관에 동의하는 팝업창이 나타납니다. 동의를 선택 후 다음으로 넘어갑니다.
두가지 코드 등록
저장 후 다음과 같은 화면이 나타납니다.

1번 태그를 <head>에서 최대한 위에 붙여 넣어주세요

2번 태그를 <boby> 태그 바로 뒤에 붙여 넣어주세요

태그생성
1. 구글태그매니저 - 컨테이터 클릭 - 새 태그 추가 선택

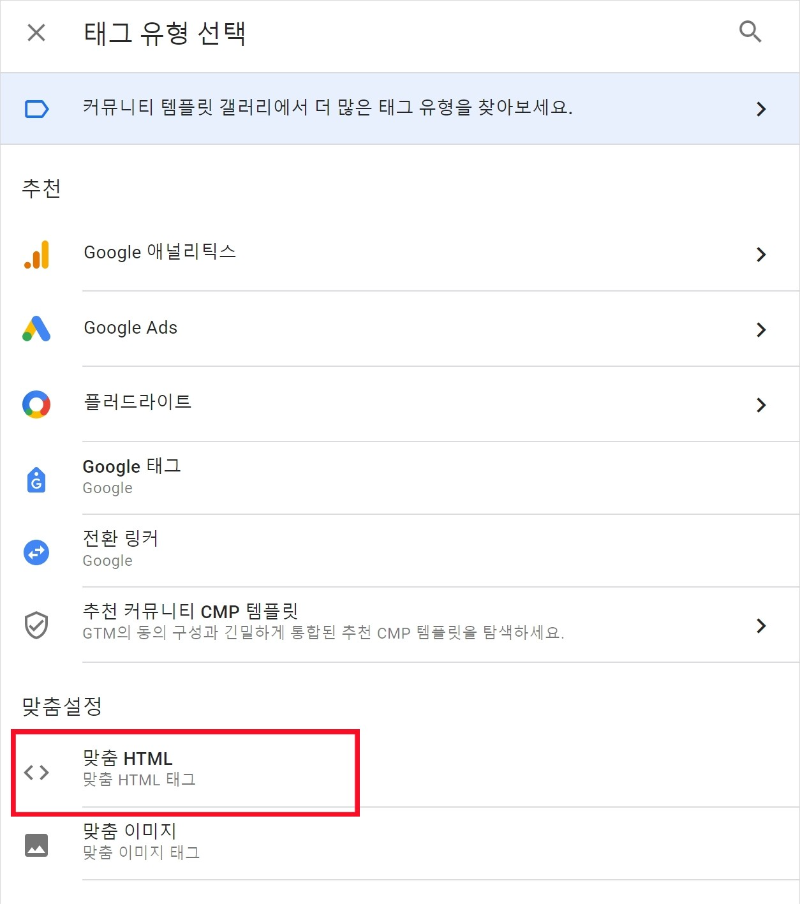
2. 태그구성 클릭 - 맞춤 HTML 선택


3. HTML에 코드 입력

아래 코드를 입력했습니다.
<html>
<head>
<title>The title of the page </title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>
</head>
<body>
</body>
</html>
코드 삽입시 The title of the page에는 블로그 제목을 변경해 주시길 바랍니다.
그리고 example.com 삽입란에는 자신의 사이트주소를 입력해주시길 바랍니다.
4. 트리거 클릭 - all pages 클릭


5. 저장 클릭

6. 제출 클릭 - 게시 클릭

7. 게시중인 버전이 변경되었습니다.

위의 코드로 문제가 해결되지 않을 시 아래 페이지에서 다른 코드를 입력해야합니다.
구조화된 사이트링크 검색창(WebSite) 데이터 | Google 검색 센터 | 문서 | Google for Developers
사용자는 사이트링크 검색창을 통해 결과 페이지에서 사이트나 앱을 검색할 수 있습니다. 웹사이트의 사이트링크 검색창 스키마에 관해 알아보세요.
developers.google.com
누락 해결완료

여러분들도 누락 문제를 해결하시길 바랍니다!!
출처 : 애드센스포럼